Airwave UI Library
Um das Management von Kundenverträgen effizienter zu gestalten, wurden moderne Features implementiert.

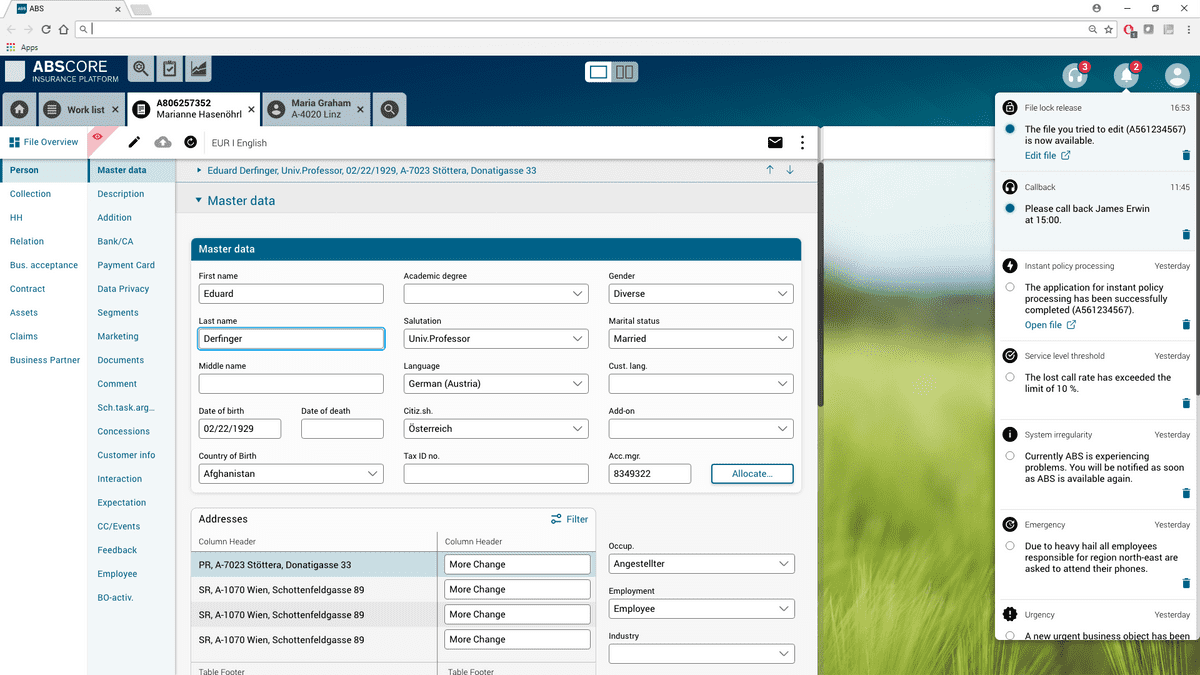
Eine typische chapter/subchapter Seite zeigt ein Formular. Interaktive Elemente sind alle in Farbe dargestellt, um eine klare Differenzierung von Inhalten gegenüber Bedienelementen zu ermöglichen; Schatten leiten die User durch die vielen Ebenen.
- Abstimmung mit dem Interaktionskonzept
- Kreation einer visuellen Formsprache unter Berücksichtigung des bestehenden Corporate Designs.
- Anlegen und Pflegen einer Bibliothek für Elemente des User Interfaces
-
Vorbereitung von Assets, Kontrolle und Abnahme der Umsetzung
Der Auftraggeber
Die Allianz Technology stellt für globale Zweigstellen, Parner und Kunden eine Oberfläche für das Allianz Business System, das auf ihrem Open-Source-Projekt OPIN basiert, her.
Anforderungen und Ziele
Für Versicherungsgesellschaften ist ein mächtiges, und dennoch flexibles Werkzeug unumgänglich. Damit das neue ABS systemunabhängig eingesetzt werden kann, wurde es als Web-App neu aufgebaut.
Das User Interface musste das aktuelle Corporate Design der Allianz reflektieren und gleichzeitig gute Lesbarkeit sowie hervorragende Accessibility und Usability ermöglichen. Folglich wurde ein Raster geschaffen, um hunderte mögliche Kombinationen aus Dateneingabe-Feldern, Tabellen, Verknüpfungen, Dashboards, Dokumenten als auch auf offenen Verträgen ausführbare Aktionen zu ermöglichen.

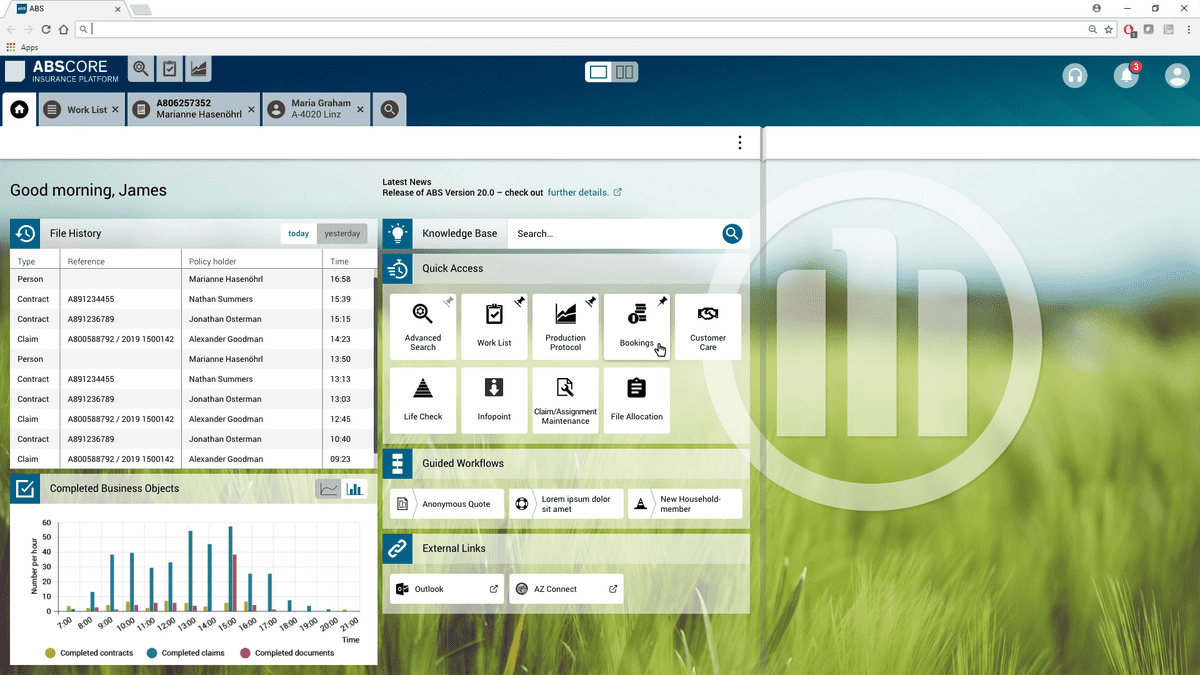
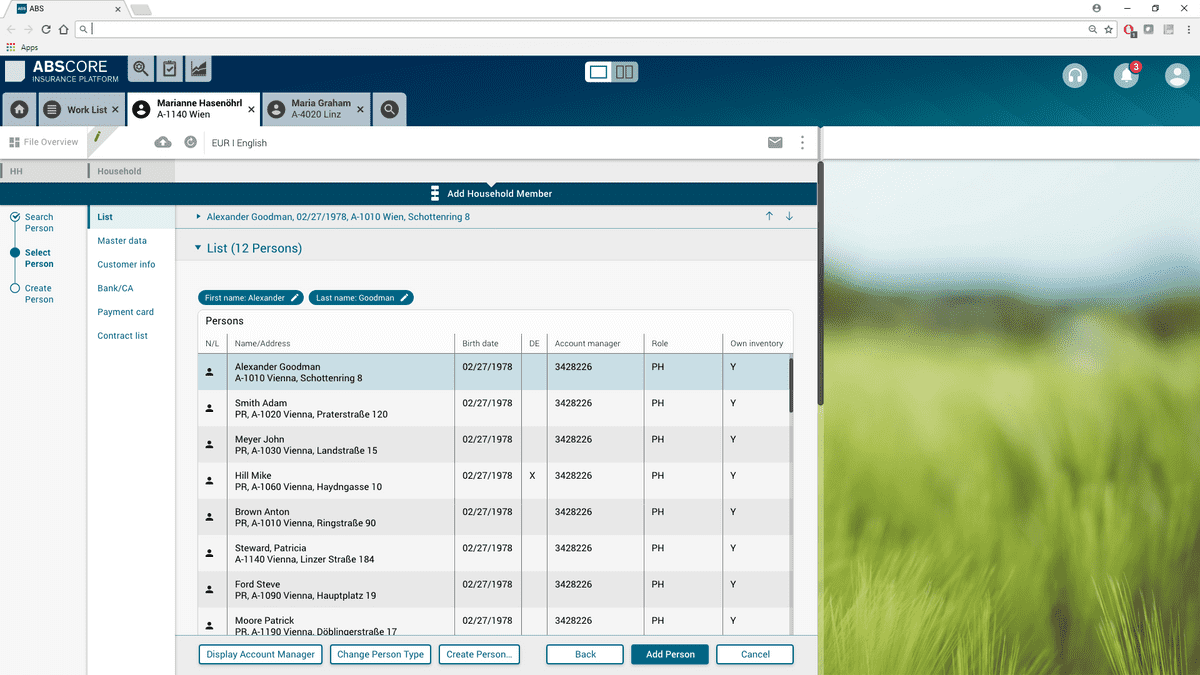
Features wie das Dashboard (oben) und Guided Workflows (unten) machen es den Mitarbeitern einfach, Kundenverträge zu bearbeiten.

Hier ist es wichtig, eine selbstredende Formsprache zu finden, welche räumliche Orientierung bietet und es Nutzern einfach macht, Elemente voneinander zu unterscheiden und dennoch sinnvolle Einheiten zu bilden. Um die mentalen Kosten niedrig zu halten, greifen wir auf bekannte Muster zurück. Wo sinnvoll, wurden reale Metaphern auf den Bildschirm übersetzt und Hierarchien durch räumliche positionierung – gekennzeichnet durch das Zusammenspiel von Licht und Schatten – geschaffen.
Der Prozess
Intern bei der Allianz Technology gibt es Teams aus Front- und Backend-Entwicklern, sowie ein zweiköpfiges UX Team. Ich bin für die Gesamtdauer in engem Kontakt mit den beiden UX Designern als auch dem Projektmanagement geblieben. Wir haben uns regelmäßig vor Ort getroffen und im selben Raum gearbeitet, um iterativ und dynamisch Ideen ausprobieren und besprechen zu können. Die ausgereiften Wireframes und geplanten Abläufe habe ich in nutzbare UI Designs übersetzt, aus einer umfangreichen Komponentenbibliothek zusammengestellt, und für die Entwicklung aufbereitet.

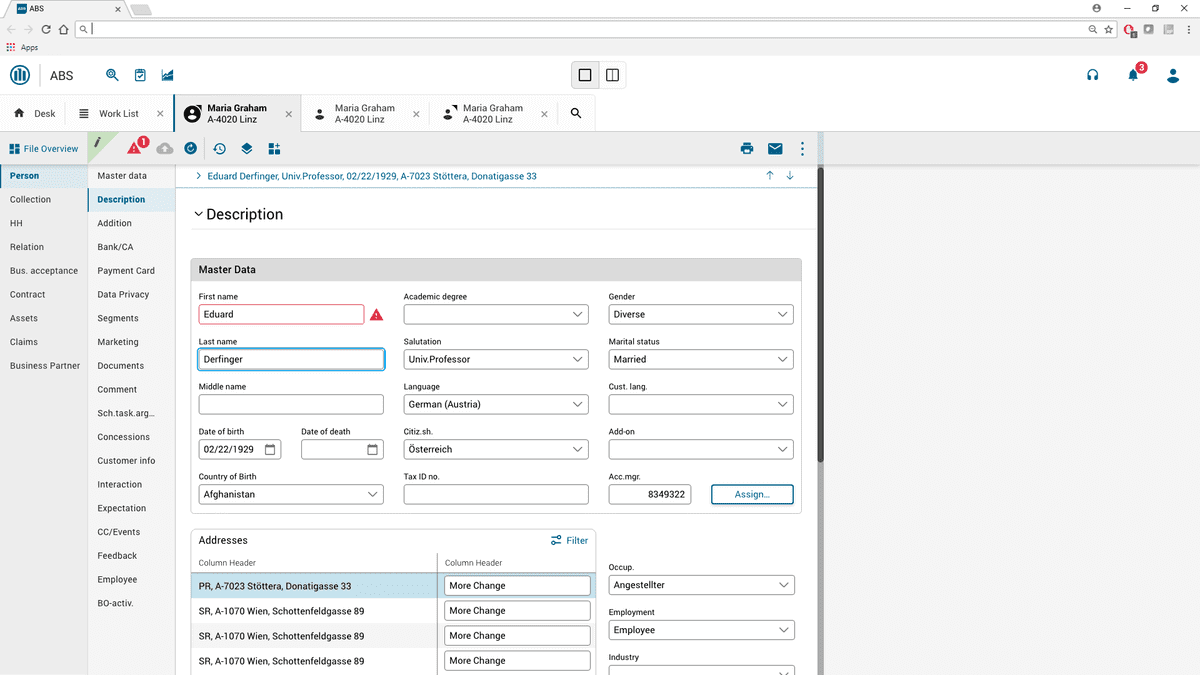
Versuche mit der Umwandlung des ABS in ein Flat Theme.
Dieser Screen ist eine temporäre Lösung, um das neue Erscheinungsbild einzuführen und die Usability zu wahren.
Technologien
- Angular JS (Frontend der Web-App)
- Adobe XD (Komponentenverwaltung, Simulationen und Entwicklungs-Spezifikation)
- Adobe After Effects (Animationen und Übergänge)
-
Webex Teams / E-Mail (Kommunikation)